Davin Stirling
detail orientated
About
Background
Hi, I'm Davin, an IT Professional with over 12 years industry experience, pivoting into web development
I'm mainly interested in backend technologies, eg Java, PHP, Node, GraphQL, and am keen to build on my experience in a collaborative and supportive environment that embraces diversity
I'm eligible to work in the UK, where I'm currently based, and also in New Zealand where I lived for 12 years pre-covid
While I am currently employed, I'm open to future opportunities that are related to wellbeing/health care/psychology - here's my Developer CV
Qualifications
◼Java course - mthree, March 2022
◼Certified Scrum Master - Agilify, 2020
◼Full Stack Web Development bootcamp - iO Academy, 2020

◼First Class BSc (Hons) in Computer Science integrated with IBM UK

Interests
I'm interested in good design & architecture, psychology and mental health, sci-fi shows, traveling and making short films
GitHub Profile
Projects
* Tech Keyword Filter *
Total Projects: 22
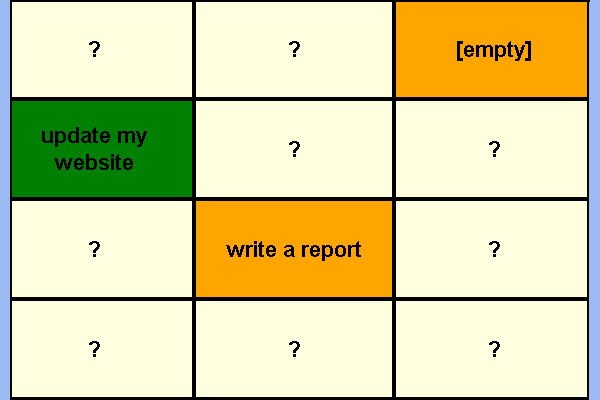
Task Battleships
If you have a lot of tasks to do and can't decide which one to do next, try Task Battleships! First enter all the tasks, then hide them in the battleship grid, and surprise yourself with your next task!
I made this for a community coworking group that I attend online, as sometimes people, including me, have trouble deciding what task to tackle next.
I deliberately used JavaScript so I could store the data in an array in the browser and get the site up & running quickly, and not have to deal with storing user's data in a databases and then providing user access etc.
JavaScript | HTML5 | CSS3 | GitHub Repo
Ada Rock Paper Scissors

Ada is a programming language commonly used for safety critical systems.
I've been trying to learn its syntax via the AdaCore website, and started making the Rock Paper Scissors game to practise using it and the GNAT Studio IDE
Ada 2012 | GitHub Repo
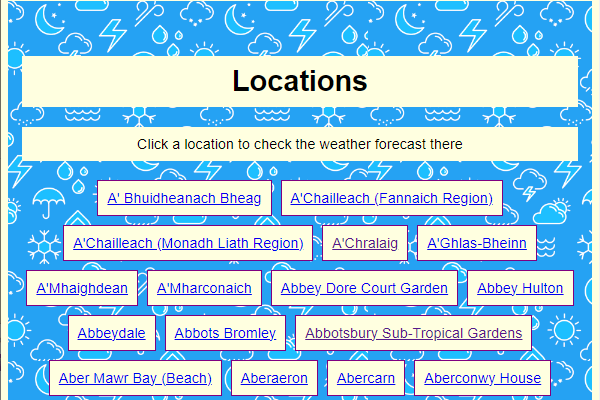
Python Weather Project

I used python to query a public REST weather API, and retrieve a list of locations, then display the weather for a given location.
This project was created during a 2 week python bootcamp - later on I refactored the code to use OOP classes for Locations and Forecasts
Python 3 | Flask | Jinja templating engine | HTML5 | REST API
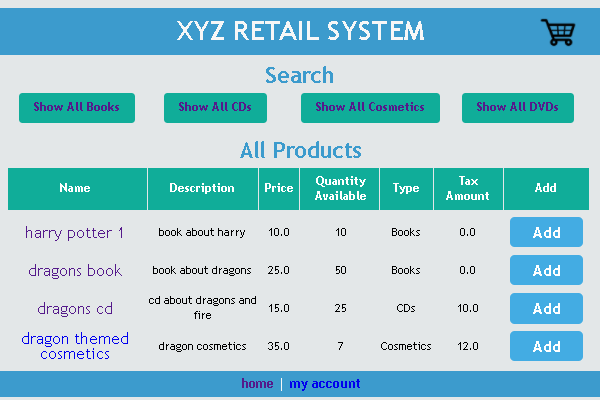
Shopping Cart using Java and Spring Boot

For the final project of our intensive 6 week Java course, I worked as part of a team of 5 to create a Shopping Cart App.
The brief was to create an app where users could view products, add them to the cart and generate an invoice with a price breakdown that included taxes.
While we were able to get a lot of the services written eg Customer, Product, Type, Order History, we didn't have enough time to integrate the different services so they could work together.
I spent time working on the API calls for the Type class (so users could see Products by Type eg Books, CDs), dynamically generating the Show Types buttons based on whats in the database, combining the Search and Display Products pages functionality, trying to write more performant queries using Hibernate syntax and adding more CSS styling.
More
The architecture was intended to be a microservices setup with REST API calls and MVC, but we ended up with one frontend repo and one backend repo with REST calls.
During this project I got to appreciate the importance of having sufficient up front design, and clearer communication about whats important in the requirements and also between team members. As part of the Java course we also created a short presentation and spoke about our roles and challenges with the project.
Next, I want to try and finish integrating the services and get them working together, upload the code to GH and work out how to deploy it all to Heroku with an online relational database.
Java v11 | Spring Boot | MySQL | MVC | REST API
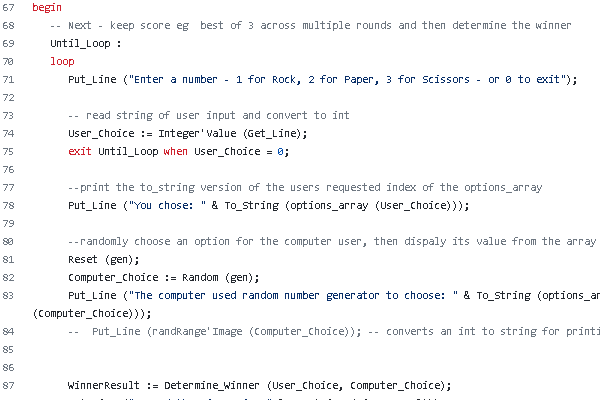
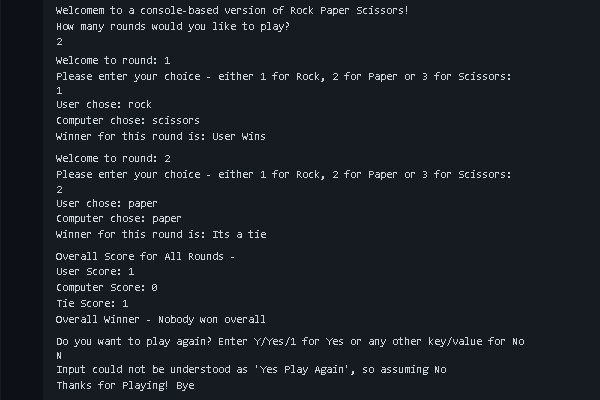
Console version of Rock Paper Scissors using Java

I've created a console version of the Rock Paper Scissors game.
This was my first assessment and verbal code review, as part of a course I'm taking to relearn Java. I definitely reused some of my earlier code from my JavaScript version of this game.
I've since refactored the code into more smaller methods, so each has less responsibility.
Java v11 | GitHub API Repo
Hackathon - Job Habit Tracker

* This demo app is currently unavailable while I look into alternative hosting providers, as Heroku is no longer offering a free tier from 28 November 2022 *
I took part in a Hackathon run by Troopl between 2-6 February. The brief was to create a Goal Tracking App, so I decided to track job seeking habits.
I used MERN stack with the MongoDB Atlas cloud database and GraphQL API for the backend, and React for the frontend. The app was deployed to Heroku as 2 separate repos - this involved me learning to extract and then setup environment variables and secrets in Heroku for the first time.
The app currently has features to Register and Login Users, and to display Profile info and Goals on the Dashboard page. As it turns out, displaying the Goals was harder than I thought it would be, as React has its own way of rendering data from arrays, and I'm more of a backend person.
Now I'm in the process of creating and processing a form in React to add a new goal to the database, by calling the existing GraphQL mutation.
GraphQL API | JavaScript | Node.js | Express | React | HTML5 | MongoDB Atlas | Heroku Hosting | GitHub API Repo | GitHub UI Repo
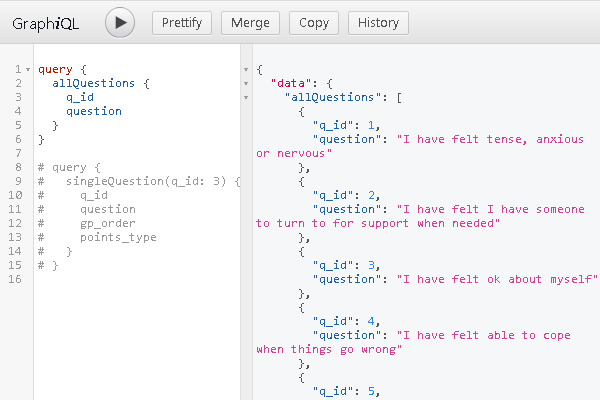
Wellbeing Tracker Questions using Node, GraphQL API and MySQL

I liked working with GraphQL on the bootcamp, so wanted to practise using it to make a Wellbeing Tracker last year.
However at that time I could not get GraphQL to work with either Node and MySQL, nor with PHP and MySQL. As the Tracker's only tech requirement was a relational database, I looked at my existing repos that used MySQL, and the most suitable was a PHP app that used the MVC framework. So thats why my original Wellbeing Tracker uses that tech stack.
However I was later able to get Node and GraphQL to work with MySQL, after being advised that I needed to use the promise-mysql npm package, which was not mentioned in the online tutorial that I had found and was following.
More
The Tracker lets users answer questions from the GP-CORE form about how they have been feeling over the last week. I've tidied up the repo and included 2 queries for now, to get all the Questions or a single Question.
Next I'd like to add in some new queries to get Users and Questions together, add in some mutations so that a given User's Answers can be saved, and find a better way of refactoring and structuring the code that connects to the DB.
JavaScript | Node.js | GraphQL API | express-graphql | Express | promise-mysql | MySQL | GitHub Repo
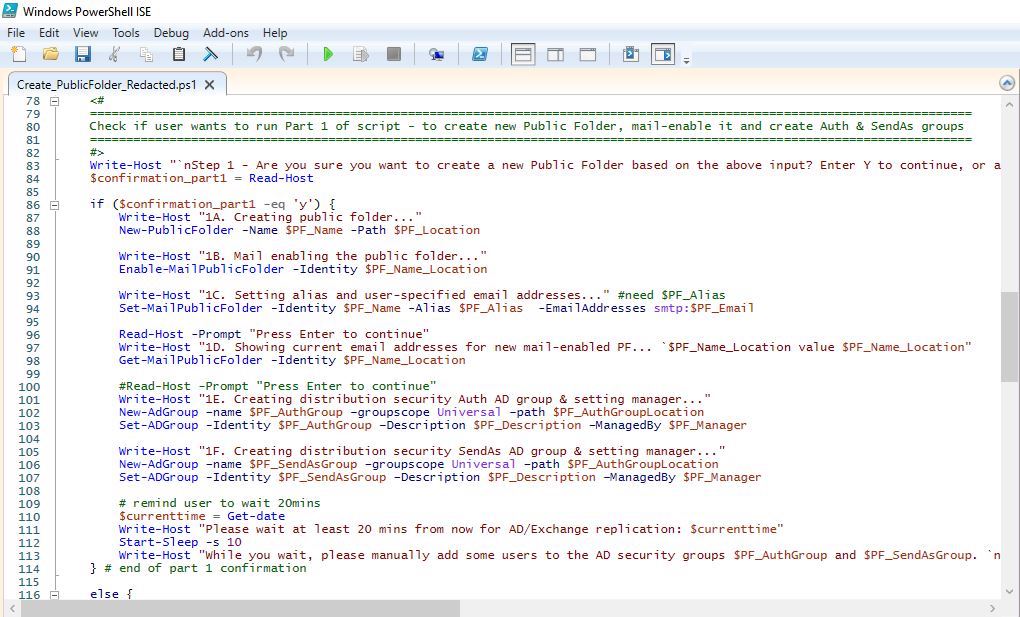
PowerShell Scripts to manipulate Users and Mailboxes

While working on a service desk during 2017-8, I created several Powershell scripts, that manipulated User and Mailbox objects, within a corporate Microsoft environment.
One example was a script to create Public Folders in Exchange, using a seed file of input data, as that was a common and time consuming task.
Another example was a script to move security groups from one manager to another within Active Directory. I created this script during a restructuring period when multiple managers were moving departments, and it reduced the amount of time my Team Leader had to spend on admin work after hours.
PowerShell | Scripting | GitHub Repo
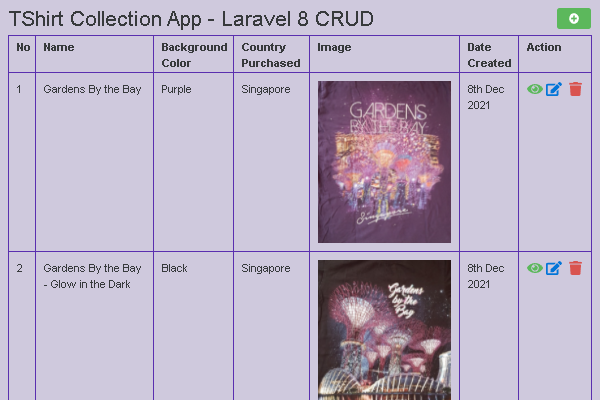
Laravel TShirt App
I've started learning Laravel 8 by following a tutorial about making a CRUD app, but customising the fields to make a TShirt App instead. I've also recently added an Image Uploader and deployed it as a demo site.
I actually own a lot of tshirts, as I collect them whenever I go traveling, so they are usually about events or places I've been to. Sadly most of my tshirts are still in Auckland, as I only had a few with me when I traveled to the UK.
So far I've noticed that, compared to the Slim framework, there's a lot less boiler plate code required to get basic functionality up and running.
Full Stack | PHP | Laravel 8 | Blade Templates | MYSQL | GitHub Repo Dev Branch
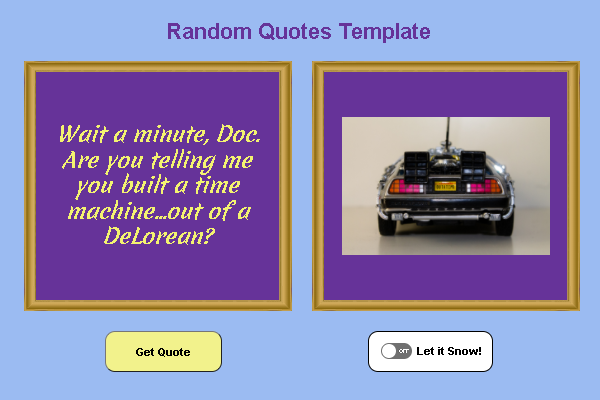
Delorean themed Random Quotes Template
I created a unicorn themed Random Quote generator with positive affirmations and then decided to turn it into a GitHub Template that others can use to generate their own Random Quotes.
Since I made this pre-Christmas, I also added a Toggle button to give a Snowing effect and make it more festive!
You can customise the template by adding your own text and images into the relevant arrays. For the Template repo I've used a Delorean theme, with quotes from the film Back to the Future.
Template | Frontend | JavaScript | CSS3 | HTML5 | GitHub Repo
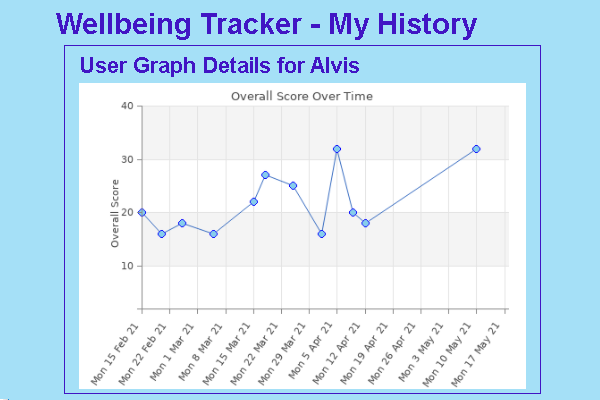
Wellbeing Tracker using PHP and MVC
I'm interested in psychology so decided to digitise the GP-CORE form where you can answer questions about subjective wellbeing.
CORE Forms from the CORE Systems Trust can be used to monitor changes in wellbeing over time in health care situations. There are different versions, like GP-CORE for the General Population which has 14 questions.
After collecting the answers on the form, and storing them in the MySQL database, I plotted the overall score on a graph using the JpGraph library. This app is built using the Slim 4 framework and MVC pattern, and is still a work in progress.
More
In June I started restructuring the app into separate pages within a feature branch, and added register/login functionality. In August I finished protecting the routes and individual pages with sessions, and the app now has enough features that I've deployed a live demo version. In September I deployed a more mobile friendly version with better Media Queries and improved formatting of the Question Form
Next I need to tidy up my git branches so that all the feature commits in different branches get merged into main, and then I can start work on adding more features, like a password reset option and additional forms.
Some of my bigger challenges have been working out how to better use the graph plotting library, and learning more about using Git (eg cherry picking & stashing) in order to resolve certain branching issues I came across. I also discovered that some tech isn't meant to work together - like trying to add JWT to my project without realizing its mainly intended for APIs and I'd written a (small) monolith...
Full Stack | PHP | Slim 4 | MVC | JPGraph | MYSQL | CSS3 | HTML5 | Responsive | GitHub Repo Feature Branch
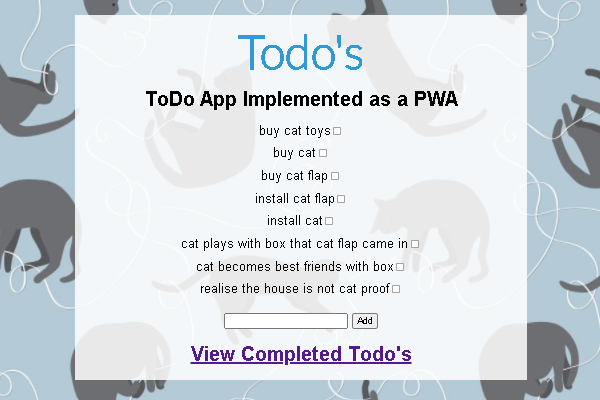
Cat-themed PWA ToDo App
As part of the bootcamp last year we did a half day workshop on PWAs or Progressive Web Apps.
We took an existing ToDo app written using the Slim 4 framework, and turned it into a PWA by adding a Service Worker to provide offline support.
I've since updated it by improving the styling and adding a cat-theme. I've also now got the live demo site setup and working with the Offline browser option.
Full Stack | PHP | Slim 4 | JavaScript ES6 | HTLM5 | PWA | GitHub Repo
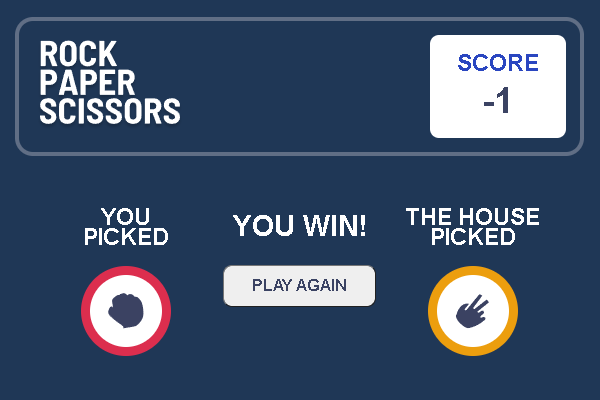
Rock Paper Scissors Game
I'm currently working through a FrontEnd Mentor Challenge to build the Rock Paper Scissors game, and I've recently improved the layout and styling.
I've deliberately tried to break the challenge down into tiny tasks and put them in separate branches, and then documented in the Readme how I went about solving this challenge in an iterative way.
Frontend | JavaScript | CSS3 | HTML5 | GitHub Repo
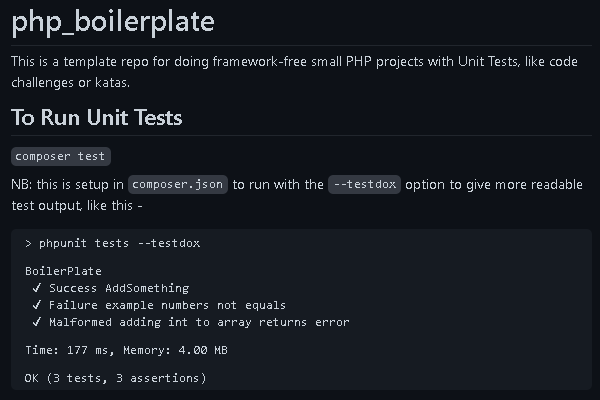
PHP Template with Unit Tests for Code Katas

I was working on a PHP code kata with my mentor and couldn't remember how to setup unit tests. So I thought I would make a GH Template repo that was already setup with such tests, so I could easily reuse it when practising other code kata or challenges.
Reversi Game Kata
I've since cloned the repo and used it for a kata to work out the next legal moves for a game of Reversi.
Poker Hands Game Kata
I'm currently also working through implementing the rules of Poker for another kata with my mentor.
Template | PHP | PHPUnit | GitHub Repo
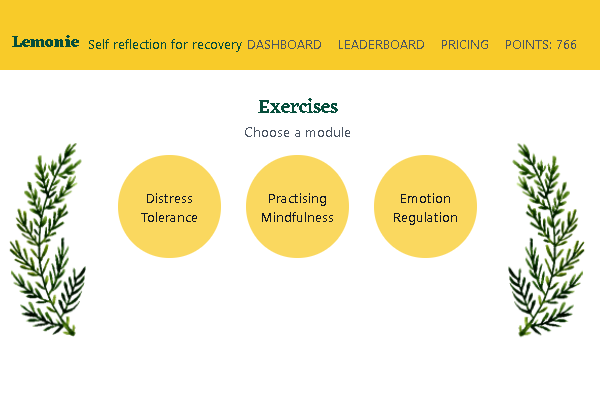
48 Hour Hackathon - Lemonie Mental Health Exercises
I took part in my first 48 Hour hackathon over the weekend 16-18 July 2021, as part of Level Up Society Hackathon
It was both exciting and challenging to work with new people to try and design & build a prototype with gamification elements, all within 48 Hours!
We choose the categories of Mental Health and Learning and made a website where you can complete exercises based on a Dialectical Behaviour Therapy workbook
I mainly worked on setting up & designing the Firebase cloud DB, and writing functions using async/await in vanilla JS to add and get data from the DB. I also tried to integrate that with the Vue front end, but ran out of time.
Our Submission is here - Lemonie: Self Reflection for Recovery, by Team Awesome Force
Next I'd like to finish integrating the front and back ends and setup proper access controls for the cloud database.
Full Stack | Firebase Firestore DB | JavaScript ES6 | Vue v2 | Bootstrap | Tailwind CSS | GitHub Repo
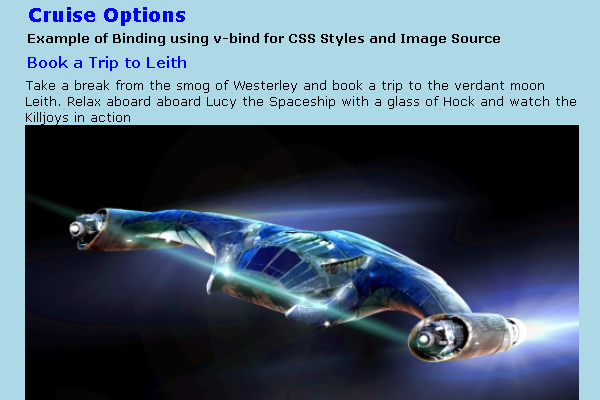
Killjoys Themed Vue Example

I attended a webinar about Vue and then googled for some further tutorials to make an example page, themed around characters & situations from the TV series Killjoys
Frontend | Vue v3 | HTML5 | GitHub Repo
Hack Night - Space Flight Booking Site

I attended a mini hack night in April, where teams of 3 were challenged to create a system that allows people to book a space flight, all in under 90 mins!
We decided to make a website where you could select dates, and I was able to contribute ideas & code from my previous solar system animation, plus async/await for calls to the deliberately flaky external API.
Although we didn't finish the website that evening, I really enjoyed the experience of being thrown together to create something tangible within a short timeframe.
Next I'd like to finish my take on the site by adding suitable booking success & failure images and making them appear & disappear at the right time.
Frontend | JavaScript | HTML5 | CSS3
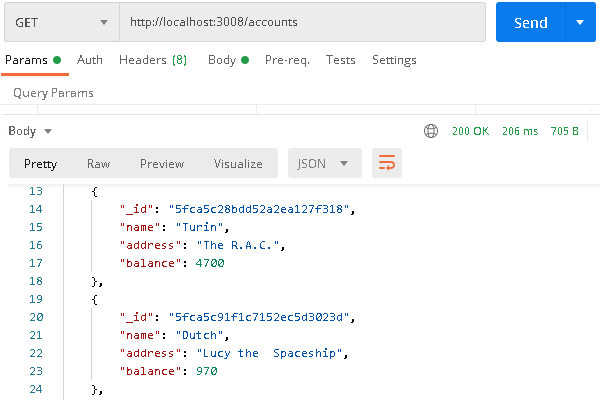
RESTful Banking API

After learning about RESTful APIs and Node, I finished created a Banking API, themed with characters from the TV series Killjoys.
I later documented the API by adding routes, example requests, and local install instructions to the Readme
Backend | JavaScript | Node.js | Express | MongoDB | REST API | GitHub Repo
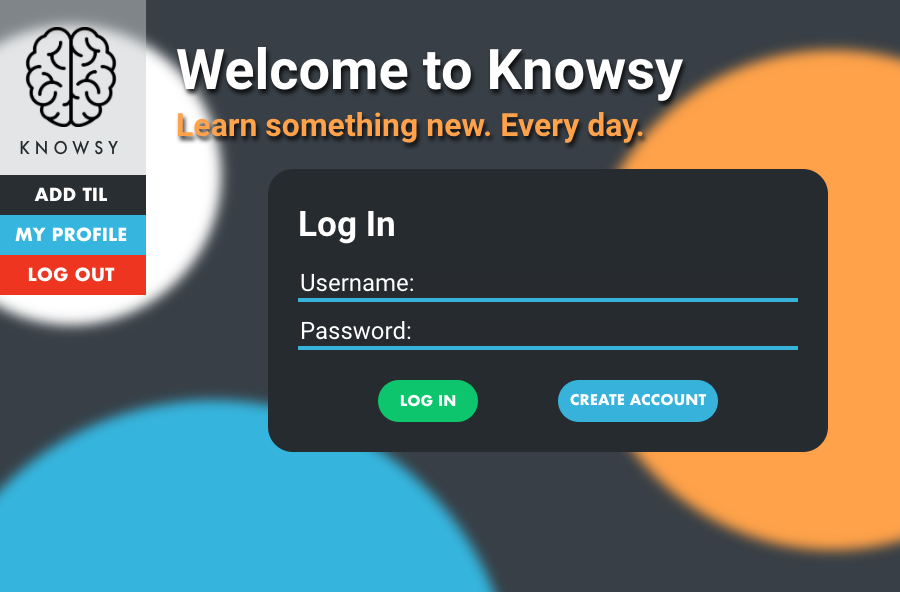
Social Media Site using GraphQL
As a team of 4 we made a 'Today I Learned' social media site called Knowsy. We decided to use the MERN stack, with separate repos for the front & backend, and GraphQL for the API calls to MongoDB.
More
We mostly did pair programming and I chose to work on the backend API. I was heavily involved in researching & creating the GraphQL queries & mutations, and later integrating the front & backends. We handled login manually, using the jsonwebtoken and bcrypt node modules
This was our first scrum project working unsupervised, and I learned that I definitely prefer a more structured environment. Next time I would allocate time for researching before sprint/task planning, as we hadn't used GraphQL before. I would also allow more time when estimating tasks, to deal with the inevitable issues that crop up when trying to integrate different repos worked on by different people.
On the demo site above, you can currently create an account or login with an existing account. The demo database is hosted in the cloud using MongoDB Atlas
Full Stack | GraphQL | JavaScript ES6 | Node | Express | JWT | BCrypt | React | MongoDB Atlas | GitHub Repo
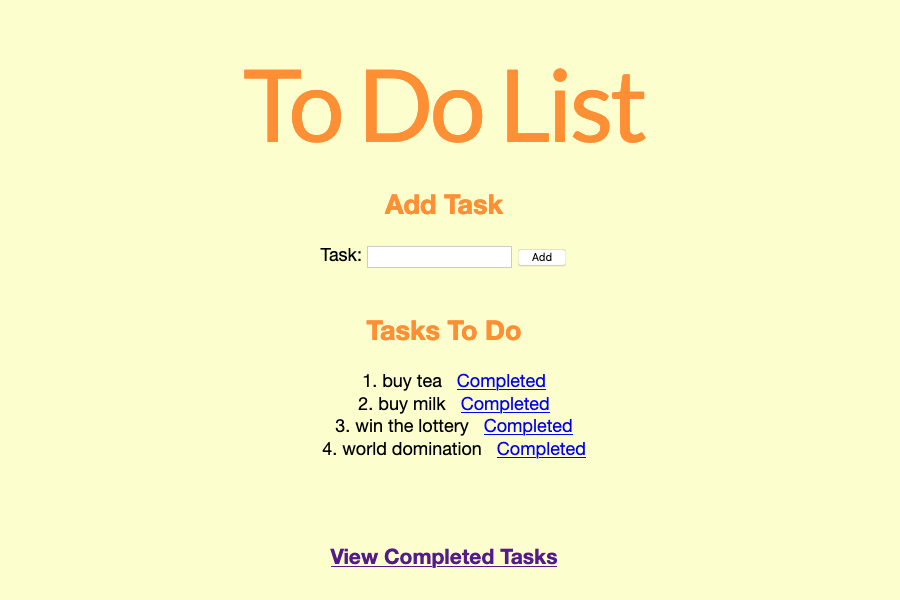
To Do App using PHP MVC
We learned about MVC & PHP frameworks, then used them as part of an exercise to create a To Do app. We cloned an existing repo that contained the Slim 4 framework, and worked through the architecture plan as a group. I then worked independently to create the functionality to add, complete or delete a task from the underlying MySQL DB, using Routing, the Dependency Injection Container, Factories, Controllers & Views.
Full Stack | PHP | Slim 4 | MVC | MYSQL | HTML5 | GitHub Repo
Scrum Master for Ecommerce Site using Design Patterns
I volunteered as Scrum Master and facilitated our team to create an e-commerce site based on existing product data. I used my previous OO experience to assist the team with creating the architecture plan for the site.
We decided to use the Hydrator Entity design pattern along with a PDO Connection in our LAMP stack, with HTML, CSS & Bootstrap for the frontend. We also reviewed the SOLID principles and adjusted the plan accordingly. I did pair programming to create some of the classes and peer reviewed colleagues code in GitHub. During Sprint Review I gave a non-technical overview of the site's architecture.
Full Stack | PHP | Bootstrap | MYSQL | SOLID | GitHub Repo
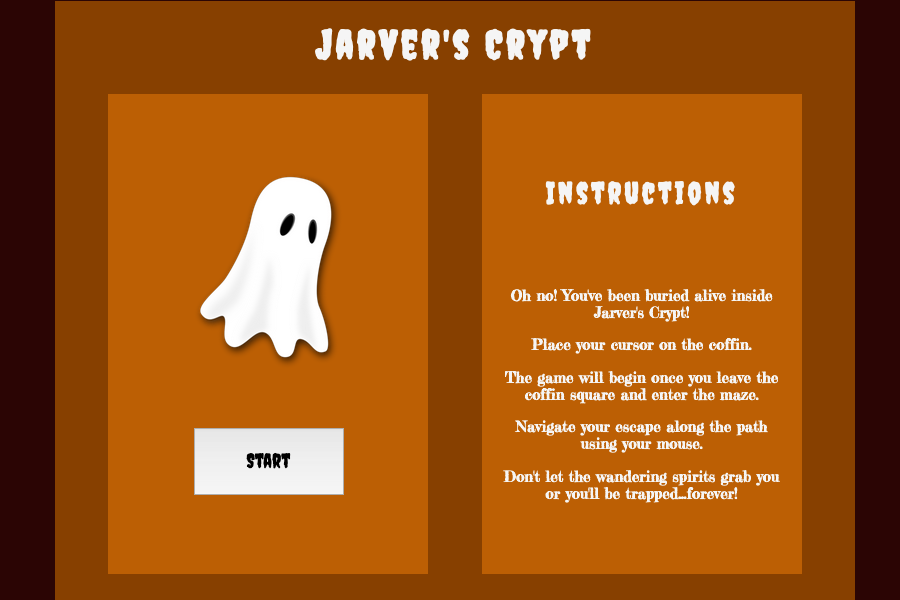
Jarver's Crypt Maze Game
As part of a scrum team of 8 people, we designed & created a maze game using Javascript. I did some pair programming to design the splash screen wireframe & code that, and coded the eventListeners to detect collisions with the path & ghost obstacles. I also implemented changes after our tutor's code reviews
Frontend | JavaScript ES6| HTML5 | CSS3 | GitHub Repo
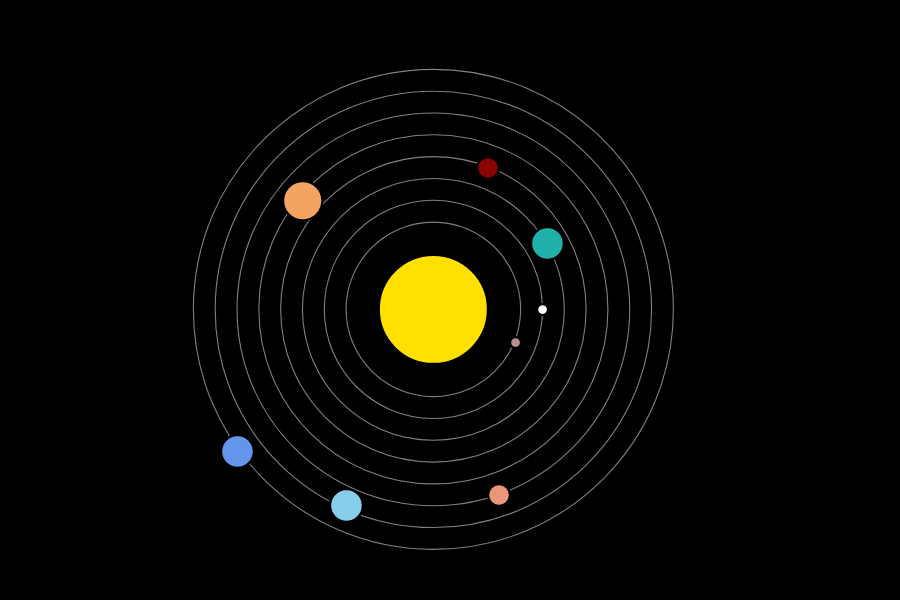
Solar System Animation using only CSS and SVGs
As part of learning Advanced FrontEnd techniques, we created an animation of our solar system, using SVGs and keyframes & animations in CSS
Frontend | HTML5 | CSS3 | SVG | GitHub Repo
Skills

Ada | Python 3 | Flask | Jinja | Java 11 | Spring (JDBC, MVC, Test) | Spring Boot (Data JPA using Hibernate ORM, Web Starter, Thymeleaf templates) | SQL | LAMP | PHP 7 including Slim 4 & PHPUnit | Laravel 8 | MERN | JavaScript ES6 including React and Jest | Vue | Node.js & Express | GraphQL API | RESTful APIs & JSON & Postman | MongoDB Compass & Atlas | Firebase Firestore NoSQL DB | MySQL | HTML5 | CSS3 | OOP, SOLID & MVC design principles | Git, GitHub & GitHub Actions | Docker | Scrum & Agile
Art
Background
At the start of 2022 I bought myself some Adult Colouring Books, and I try to spend some time each week creating art as a way of doing someting mindfull that also gives me a break from using computers.
My current approach is based on picking colour that I like (often blues and purples) and then using an online colour wheel to pick other harmonious colours (often using the Double Split Complementary or Compound option to give a wider colour palette).
I have a set of 48 felt tip pens (with both wide and narrow tips) that I use, plus a small set of metallic colouring pens. Later after doing some online research into colour theory, I discovered that beige/browns go with most other colours.
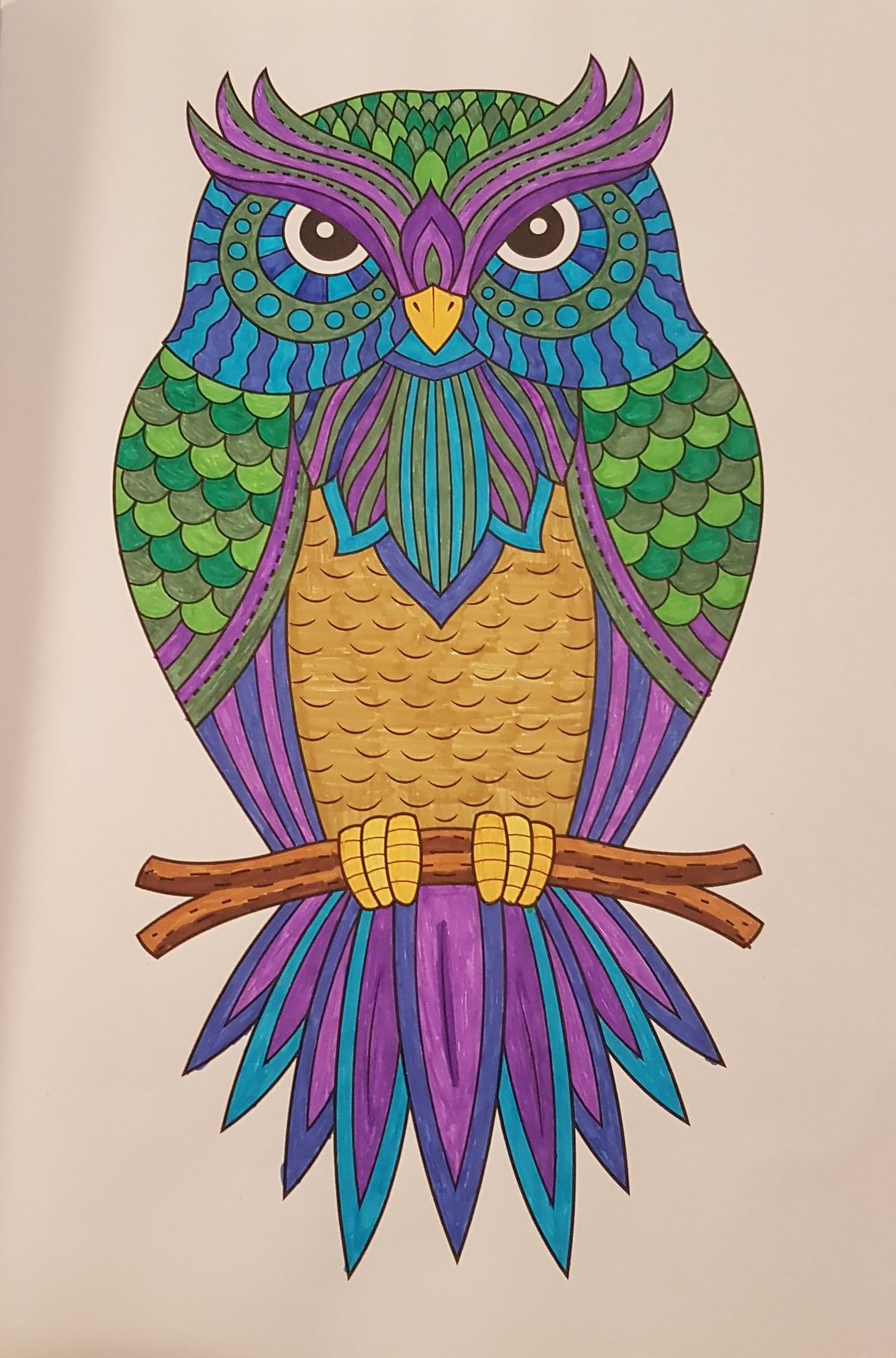
For the owls, I coloured directly into the books, working on the images individually. However I worked on the cats in tandem, and did a lot of digital experimenting with the colours first - as there were more detailed patterns to cater for, and I wanted a certain amount of visual and colour symmetry between the pair of them.
Better quality images are coming soon!
Cats - Top Hat Cat

Cats - Witch Hat Cat

Birds - Owl

Birds - Falcon

Mandalas - Purple Points

Mandalas - Green Points

Blog
Welcome
Welcome to my blog, where I will be writing about my twin interests of psychology and technology.
For me, both subjects are about learning different models or ways of doing things, and then trying to decide what tool/method is the best one for the current task. For me, gaining knowledge allows me to make more informed choices about how to deal with challenges in my life.
However, if my psychology or wellbeing tips & techniques aren’t suitable for who you are, or where you are in your life right now, that’s ok - you don’t need to try everything you read about on the internet. But if you are interested, you can of course do your own research into these models/techniques now that you know that they exist.
Also, I’m not a trained mental heatlth professional, just a techie with a keen interest in reading about psychology and sharing knowledge.
Rebooting your Brain for Social Engagement
For me, psychology is a bit like coding - there are triggers or stimuli (inputs) and reactions or behaviours (outputs). And then there are tools or actions (functions) you can use to modify those input into different kinds of output.
I’m going to share some tools I’ve discovered that have helped me during my journey, in the hope that they might also help you. With practice you can have more choice about how you respond to a given input or stimuli.
For example, if you're thirsty you can grab a drink - but whether you choose water, tea or beer depends on you and your situation - but grabbing a beer (output) can be surprisingly tempting at the end of a tough work day (input).
If you’re anxious about an meeting with another person, you can try and calm your nerves - but whether you choose deep breathing or telling yourself that your excited rather than nervous, depends on you, your situation, and maybe what's worked for you in the past.
But what if you could reboot your brain to deal with your temporary anxiety?
Ok well maybe that’s a step too far, but what if you could reboot the part of your brain that helps you deal with people and social engagement? Normally when you, and more specifically your central nervous system, is in a regulated state you feel safe and comfortable around other people. However, things that happen in your environment can trigger your nervous system into a dysregulated state of either stress or shutdown, and being in that state makes it harder to engage with people. So what you would need is a way to get back to being socially engaged with others - something like Polyvagal Theory or PVT.
Broadly speaking, PVT is about the primary nerve that helps your nervous system, and thus your body, feel safe or unsafe in the world. Poly means ‘many’ and Vagal refers to the wandering Vagus nerve that runs from your brain down your neck, along the spine and into your gut area - it forms the main component of your Parasympathetic Nervous System. This nerve is responsible for the 3 main states of your central nervous system - either stressed (aka Sympathetic Nervous System Activation), shutdown (Dorsal Vagal System) or social engagement (Ventral Vagal System).
Subject Matter Experts in this area of psychology include Stanley Rosenberg, Stephen Porges, and Deb Dana - feel free to google them if this article has sparked your interest. Rosenberg has written an interesting book called ‘Accessing the Healing Power of the Vagus Nerve: Self-Help Exercises for Anxiety, Depression, Trauma, and Autism’, which I read a few years ago. It contains a number of exercises to help regulate your nervous system - you could think of them as yoga for the brain.
This particular exercise, memorably called 'The Basic Exercise', aims to reset your nervous system from a state of dysregulation (ie stress or shutdown) to the more healthy regulated state of Social Engagement. On a biological level this exercise “repositions the 1st and 2nd cervical (neck) vertebrae, increases mobility in the neck and the entire spine and thus increases blood flow to the brain stem”.
The exercise is best explained via a short 4 minute video, which includes a check to see if the exercise has had any positive effect on you - it involves putting your hands behind your head and facing straight ahead while turning your eyes to the left and then the right. While you can do the exercise sitting up, I find it more relaxing to do it while lying down. For me the most important part is the spontaneous yawn, sigh or swallow, as that indicates that the 'reset' has taken place.
You can think of doing this exercise a bit like drinking a glass of water - you can't just drink one glass and be done for the day - instead its best to drink water whenever you feel thirsty during the day. Similarly you can do this exercise anytime you feel stressed or shutdown about meeting with a fellow human, in order to try and reboot your brain into social engagement mode.
I tend to use this exercise anytime I have a meeting with other people online, e.g. an interview or maybe a social group with a lot of people, as I also have social anxiety. This exercise is one of many tools I have in my toolbox to help manage and improve my mental health, and I hope it can help you feel more comfortable before interacting with people.